Specials: Shaders is where it's at.
If you read the
first installment in the Gaming Target tech series, you'll know that the geometry in 3D computer games is nothing more than a collection of vertices, or points, in three dimensions arranged into polygons (usually triangles) that create models of tanks, plumbers, or steel-bikini-clad beauties. Animations and movements in-game are manipulations of those verts and polys that create the illusion of a swinging sword or flying plane. Artists create textures that lay on top of the polygon meshes that bring the world to life. In the case of a character model, the texture gives color, shape, and even the illusion of shadow to clothing, hair, equipment, and so on.
This week, we'll continue with a few more advanced must-know topics.
Shaders Ч Just slapping a texture onto a mesh won't give you a very realistic scene. For one thing, this simple setup wouldn't take into account lighting, and it takes shadows and subtle variations in light to add depth and mood to a scene. Modern games don't use simple texturesЧinstead, they generally employ layers of textures and instructions that combine to form what's known as a
material. Materials are so important to current games that Unreal Editor 3 doesn't even allow users to apply textures to surfaces any more. Only materials are allowed.
That's where shaders come in. In effect, a shader is a small program that a graphics card can apply to pixels or vertices that make up a scene. Although they've been in use in high-end graphics rendering since the early Eighties, they didn't make it into the consumer gaming market until the release of DirectX 8 and OpenGL 1.5. Now, shaders are essential to high-end gaming: graphics card manufacturers often advertise shaders supported by their cards and shader compatibility is often a reason why a certain game won't be playable on given hardware. Nvidia GeForce 8 and 9 series cards even have a separate shader processor dedicated to shader processing.
There are several different categories of shaders talked about in relation to gamesЧyou'll definitely hear about
vertex shaders and
pixel shaders, for instance. Vertex shaders, as the name implies, allow the programmer to change certain properties of a mesh's vertices. For instance, they can be used to change an object's position in world space by
translation (movement in x,y, or z directions) or
rotation. This kind of vertex shader can be used for an effect that requires movement of the vertices during gameplay in ways that couldn't be predicted by the programmer or artist. For instance, the successive screenshots from the PhysX cloth demo shown here probably employ a vertex shader that moves the cloth vertices based on the physics simulation (Screenshots from the Nvidia PhysX cloth demo by thegamecreators).

Vertex shaders can also define lighting on a per-vertex basis. What the engine can do is calculate the amount of light hitting a given group of vertices, and then apply highlights or shadows to an area based on an average of the light on the vertices.
Pixel shaders, on the other hand, provide much more detailedЧand processor-intensiveЧlighting and other visual effects. As you might have guessed, pixel shader effects are applied pixel by pixel, so they can really tax hardware not up to the task. Per-pixel lighting effects, for example, require calculations for every pixel involved, allowing for subtle shadow and highlight effects.
Specular lighting is an effect that comes into its own with pixel shading. It's more or less a fancy name for shine or reflected light, and you can see how it's applied to Dog in the accompanying screenshot to add shine to his skin. There's a similar effect going on with Alyx's face, except with her, shaders are adding complex and subtle lighting effects to the side of her face.
 Bump mapping
Bump mapping Ч Bump mapping is a great example of a pixel shader adding dramatic detail to a scene and making it appear lifelike when done well. As we saw in the traditional texture-mesh setup, the mesh defines the shape of an object while the texture adds details without being able to affect the shape of the object. Bump mapping is able to make an object appear to have much more detail on its surfaces by changing the way the lighting is displayed on the individual pixels of the surface. A common use of bump mapping might add roughness to a stone surface or even give depth to the space between cobblestones on a street, as in the dramatic after-battle screenshot from
Timeshift.

One method of accomplishing bump mapping is through the use of a
normal map. A normal map uses a second texture that is never shown on-screenЧit defines the position a particular pixel should have in 3D space. So a certain color on the map might tell the graphics card that a pixel is higher than the ones around it. Like other bump mapping techniques, it adds visual detail to the image
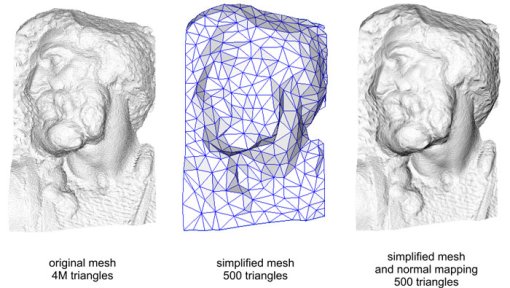
without adding more vertices to the model. The image of the Michelangelo statue illustrates the drastic savings in triangles possible using normal mapping while showing little to no difference in the rendered images (image from Wikipedia Commons, author Paolo Cignoni, used under Creative Commons License 1.0).

More advanced versions of bump mapping, like
parallax mapping and
displacement mapping add even more interesting features to a bump-mapped surface, like self-occlusion and parallax effects. A surface that self-occludes can block parts of itself from being displayed, as in the accompanying stone wall illustration. The series of screen shots (from a Microsoft DirectX sample application) clearly shows how the stones in the surface can block one another from the camera's point of view. A simple bump map example is also included for comparisonЧit's rotated to the left, but the surface shows no occlusion and looks more or less like the straight-on view. The shots also show parallax occlusion, a related effect that we experience in everyday life. For instance, your computer monitor right now probably stands between you and some other objectЧmaybe if you're reading this on a laptop in a coffee shop, there's a person sitting behind your screen that you can't see. If you move your head to the left or right, you'll be able to see the person, but now the screen occludes some other item from your view. That's an example of parallax, and enabling it in bump mapping means that the image you see in-game will be that much closer to what you'd expect in real life.

In short, shaders are responsible for many of the amazing effects in current games.